jvm
自定义气泡提示框
CTF
jstl
费用流
design_pattern
JWT
jenkins
https
html静态网页
业务大屏
python考级
博通蓝牙vendor
端口号
取代LABVIEW
ATECLOUD
big data
图像超分辨率
批量下载图片的插件
RE理论干扰源的分析
CSS选择器
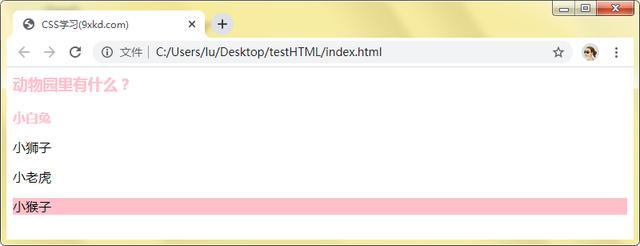
2024/4/11 17:53:11【CSS】CSS 总结 ① ( CSS 引入方式 | CSS 选择器 | 基础选择器 | 复合选择器 ) ★
文章目录 一、CSS 引入方式1、CSS 的 3 种引入方式 ( 内联 | 内嵌 | 外链 ) 二、CSS 选择器1、CSS 基础选择器2、CSS 复合选择器后代选择器子元素选择器交集选择器并集选择器链接伪类选择器 一、CSS 引入方式 CSS 引入方式相关博客 :
【CSS】CSS 层叠样式表 ① ( 简介 | CSS 引…
CSS选择器分类梳理并高亮重点
前言
主要内容来自菜鸟教程
CSS 选择器 | 菜鸟教程
分类是我自己理解的分类,示例说明优化统一了表述风格。
正文
选择器CSS示例示例说明基础*2*选择所有元素:root3:root选择文档的根元素element1p选择所有<p>元素:not(selector)3:not(p)选择所有并非p元素…
Thinking -- CSS从根解决选择前一个兄弟元素
Thinking系列,旨在利用10分钟的时间传达一种可落地的编程思想。 开发中遇到这样一个诉求:特定class的元素单独占一行,现需要针对其前一个兄弟元素增加相应标识,以使其占据所在行的剩余所有空间。
换句话:就是如何选中…
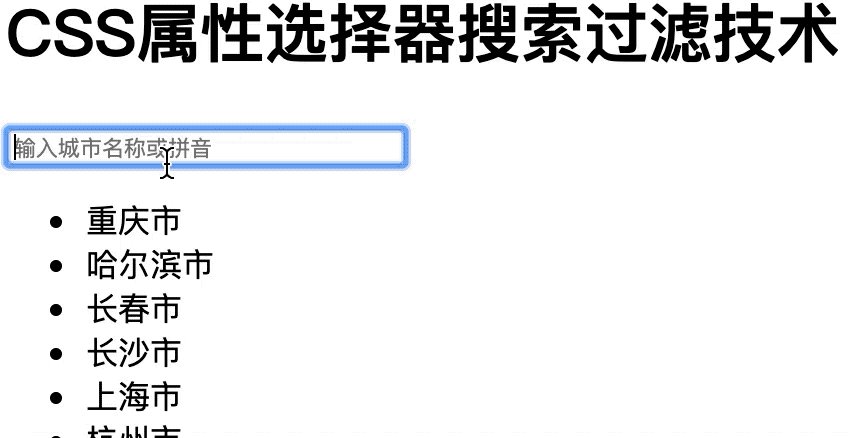
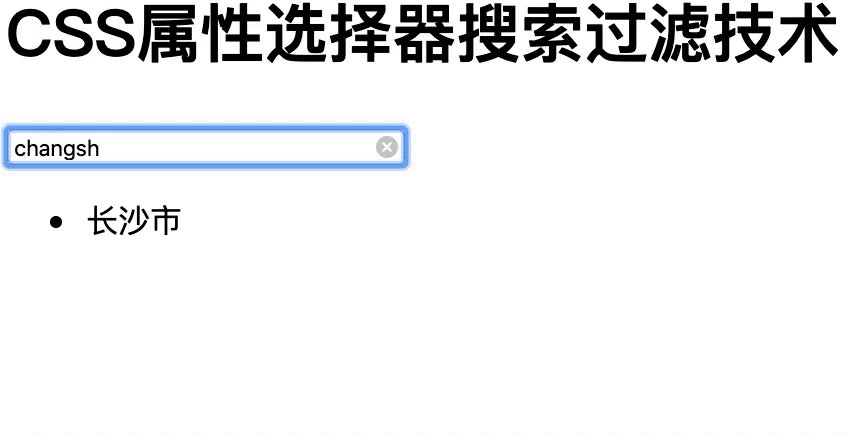
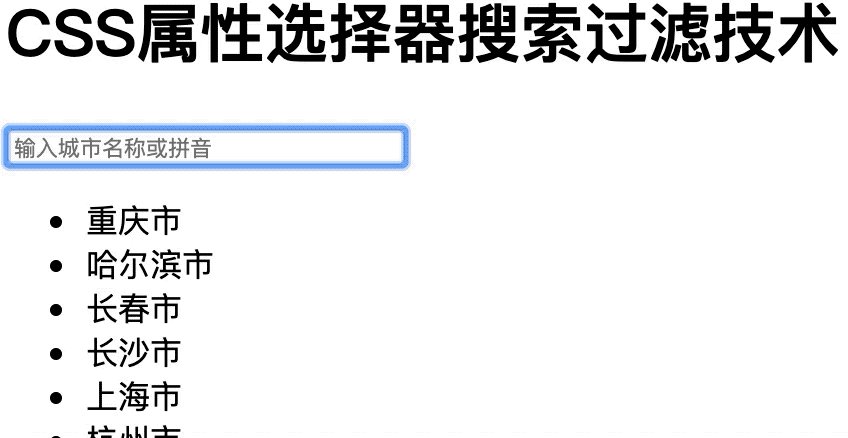
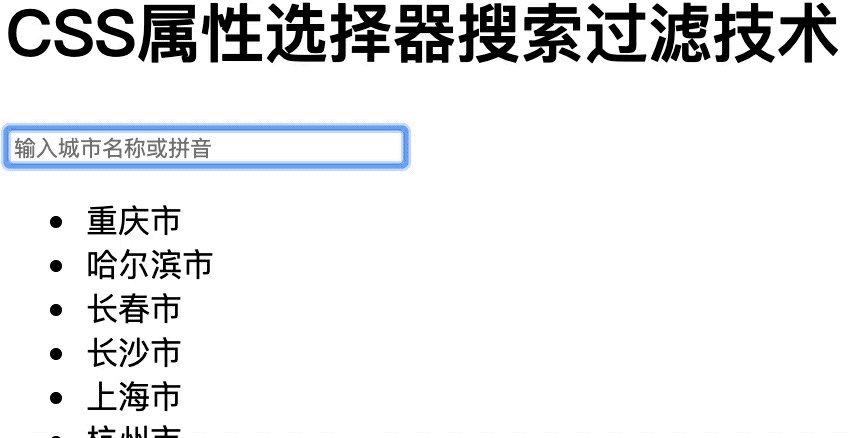
css 实现app图标样式_巧用CSS属性值正则匹配选择器
属性值正则匹配选择器包括下面3种:[attr^"val"][attr$"val"][attr*"val"]这3种属性选择器是字符匹配,而非单词匹配。其中,尖角符号 ^、美元符号 $ 以及星号 * 都是正则表达式中的特殊标识符,分别表…
WEB前端 -- 简单选择器
1.简单选择器
在使用JQuery选择器时,首先必须使用“$()”函数来包装CSS规则。而CSS规则作为参数传递到JQuery对象内部后,再返回包含页面中对应元素的JQuery对象。然后,就可对获取的DOM节点进行行为操作了。
#box{ //使用ID选择器的CS…
【爬虫系列】Python 爬虫入门(1)
爬虫说明
我们知道,互联网时代,大量的数据信息会以网页作为载体而存在,有些公开而免费的数据比较适合采集,并经过有效处理之后,可用于数据分析、机器学习、科学决策等方面,而从网页中采集数据的利器&#…
软件测试学习教程(五)-CSS基础
一、What?什么是CSS?
1. CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
2. CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
3. CSS 是用来表现HTML或XML的标记语言。
二、W…
css 加粗_CSS 三种基础选择器
本节我们来学习 CSS 中的选择器,选择器是 CSS 里面一个很重要的概念,HTML 中的所有标签样式,都是通过不同的 CSS 选择器进行控制的。我们只需要通过选择器,就可以对不同的 HTML 标签进行选择,并指定各种样式声明。在 C…
CSS-应用方式、选择器、常用属性
目录1、css三种应用方式:1. 标签属性上编写2. head标签中定义3. 在css文件中定义2、选择器1.id选择器2.class选择器3.标签选择器4.关联选择器(层级选择器)5.组合选择器6.属性选择器3、 css常用属性1. 边框2. height & width3. float 浮动…
CSS选择器和优先级权重
选择器的优先级权重
标签选择器、伪元素选择器:1类选择器、属性选择器、伪类选择器:10id 选择器:100内联样式:1000
选择器格式优先级权重id选择器#id100类选择器.class10属性选择器a[ref“eee”]10伪类选择器div:last-child10标…